Logo

Colors
Primary: #EFB61D
RGB(239, 182, 29)
RGB(239, 182, 29)
Secondary: #FFD536
RGB(255, 213, 54)
RGB(255, 213, 54)
Tertiary: #FFE068
RGB(255, 224, 104)
RGB(255, 224, 104)
Offwhite: #EAEBEC
RGB(234, 235, 236)
RGB(234, 235, 236)
Gray: #F2F2F2
RGB(242, 242, 242)
RGB(242, 242, 242)
Black: #000000
RGB(0, 0, 0)
RGB(0, 0, 0)
White: #FFFFFF
RGB(255, 255, 255)
RGB(255, 255, 255)
Fonts
Name
Typeface
Size
Style
Line Height
Letter Spacing
H1
Proxima Nova
75px
Normal
1.2em
0px
H2
Proxima Nova
56px
Normal
1.2em
0px
Sub-heading
Source Sans Pro
30px
Normal
1.7em
0px
Body
Source Sans Pro
18px
Light
1.8em
0px
- Foundry link
- Usage Guidelines
- License Details
Proxima Nova Information
- Foundry Link
- Usage Guidelines
- License Details
Source Sans Pro Information
Shadows
X0px
Y4px
Blur20px
Spread0px
Color#000000
Opacity15%

Links
Inputs
"*" indicates required fields
Design Assets
Heading 1
Heading 2
Large Text
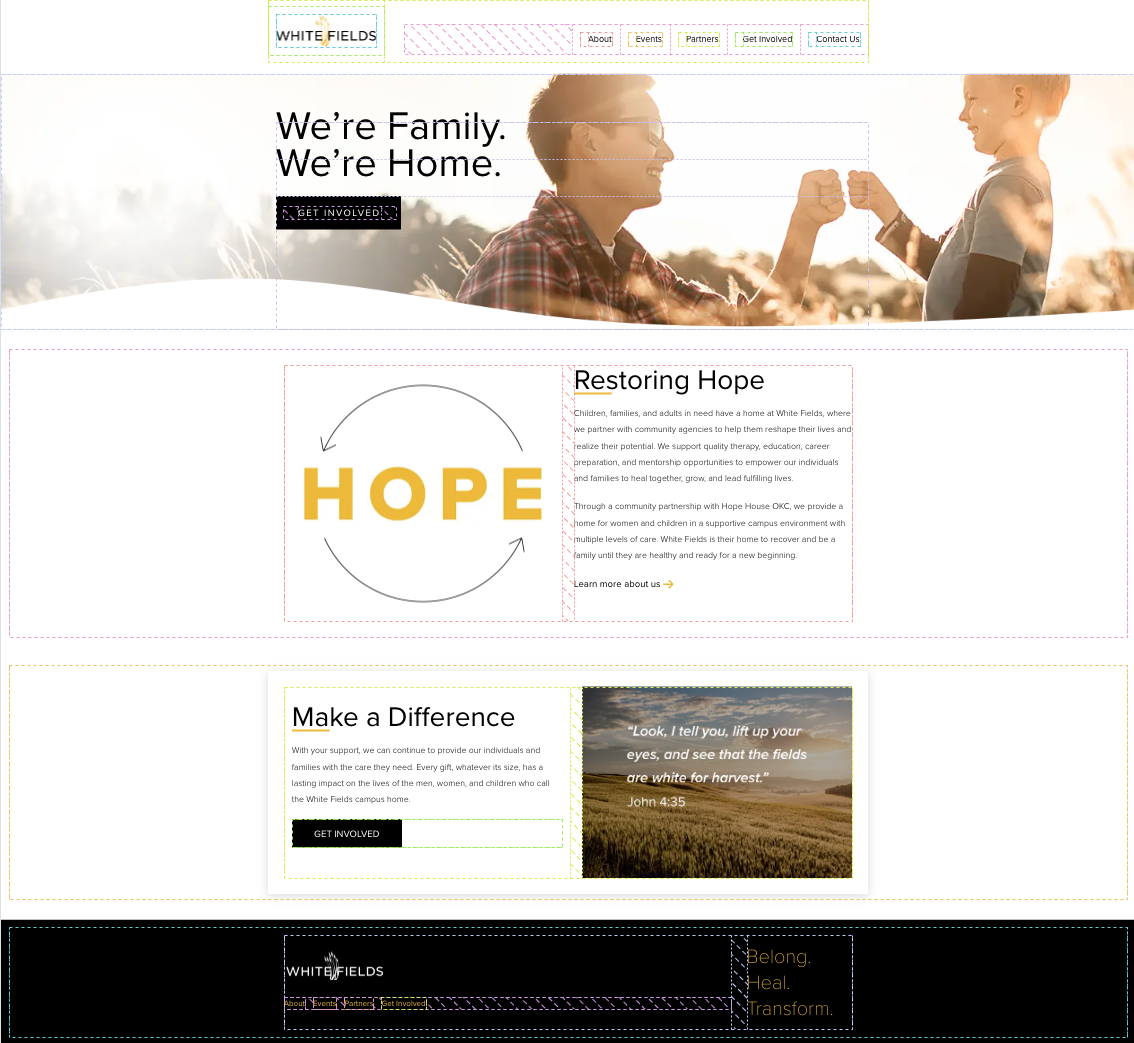
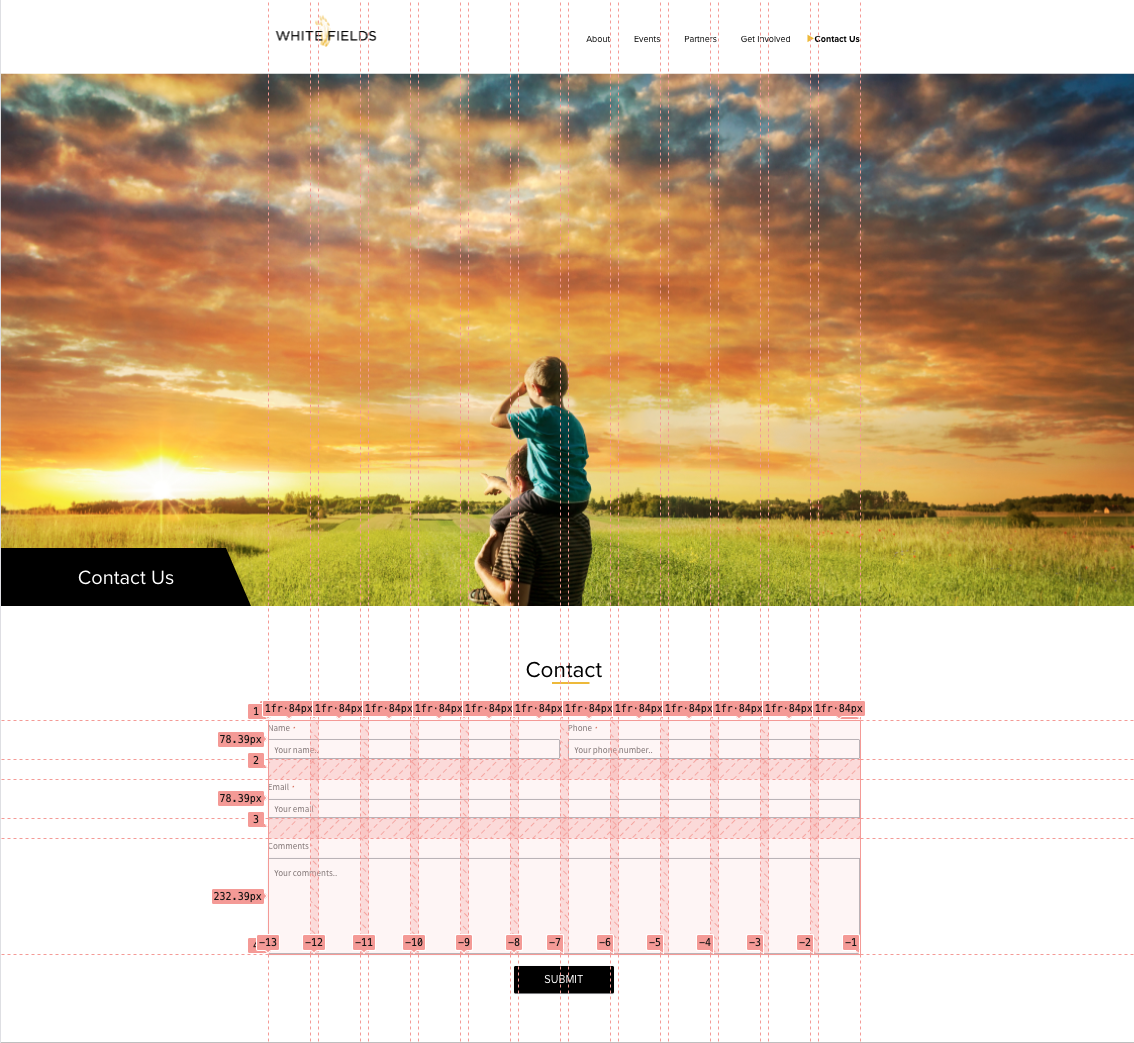
Layout
This website was designed using Flexbox and CSS Grid.
On the top, you can see an example of Flexbox in action, while on the bottom, CSS Grid has been utilized.